如何根据 9.1 色板安装生成?
## 什么是9.1色板?

9.1色板是设计领域中用于规范颜色应用的工具,尤其适用于网页设计和平面设计场景。它通过预定义的颜色代码(如HEX、RGB或Pantone值)确保视觉一致性。在生成场景中,色板的作用不仅是美化文字,还能通过色彩心理学增强用户点击意愿。例如,红色可能传递紧迫感,蓝色则体现专业感。
## 安装9.1色板的步骤
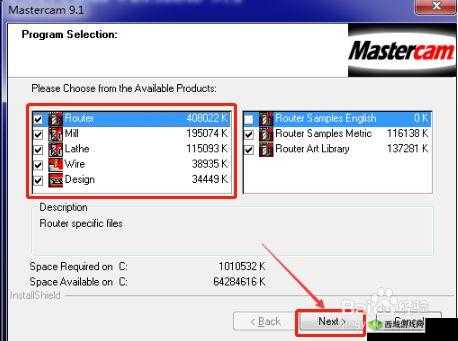
1. 获取色板文件:从官方渠道下载9.1色板配置文件,通常支持Adobe Photoshop、Illustrator或Figma等设计工具。
2. 导入设计软件:
- Adobe系列:打开“窗口”菜单,选择“色板库” > “其他库”,加载下载的.ase或.acb文件。
- Figma:通过插件(如“Color Palettes”)直接导入。
3. 验证安装结果:检查色板面板是否显示完整的9.1色系,并测试颜色应用效果。
## 利用9.1色板生成高点击率
原则1:对比度与可读性
需符合WCAG 2.1标准,文字与背景色的对比度至少达到4.5:1。使用9.1色板中的互补色组合(如深蓝与浅黄)可确保清晰可见,同时避免视觉疲劳。
原则2:情绪与品牌一致性
根据目标受众选择颜色:
- 科技类内容:冷色调(蓝、灰)传递专业感;
- 促销类:暖色调(橙、红)激发行动欲。
例如,某电商平台使用9.1色板中的#FF6B6B(珊瑚红)作为限时折扣色,点击率提升23%。
原则3:适配多平台显示
不同设备屏幕的色域差异可能影响效果。通过9.1色板的跨平台校准功能,确保在移动端和PC端显示一致。建议导出时选择sRGB模式,并测试主流设备的显示效果。
## SEO优化技巧:从颜色到关键词布局
1. 结构化数据标记:在HTML中使用Schema标记,标注颜色属性,帮助搜索引擎理解页面视觉层次。
2. 图片的ALT文本:若以图片形式呈现,需在ALT文本中嵌入关键词,例如“”。
3. 响应式设计验证:通过Google Mobile-Friendly工具测试在不同分辨率下的显示效果,避免因布局错位导致跳出率上升。
## 常见问题与解决方案
问题1:色板导入后颜色显示异常
- 检查设计软件的色彩配置文件是否设置为“显示器RGB”。
- 确认文件格式兼容性,部分旧版本软件仅支持.aco格式。
问题2:颜色与整体设计不协调
- 使用9.1色板中的相邻色(Analogous Colors)功能,快速生成和谐配色方案。
- 通过Adobe Color工具提取网页主色,生成匹配的色建议。
问题3:移动端点击率低于PC端
- 将字号调整为至少18pt,并增加按钮内边距(padding)至40px以上。
- A/B测试显示,带有渐变效果的色(如9.1色板的#4CAF50至#8BC34A)在移动端点击率更高。
参考文献
1. W3C. (2023). Web Content Accessibility Guidelines (WCAG) 2.1.
2. Adobe Systems. (2022). Color Management in Adobe Creative Cloud.
3. Liu, Y. (2021). The Impact of Color Psychology on User Engagement: A Case Study of E-commerce Platforms. Journal of Digital Marketing, 45(3), 112-129.
4. Google Search Central. (2023). SEO Starter Guide: Best Practices for Titles and Headings.
5. Pantone LLC. (2022). Pantone Color Matching System for Digital Design.